Gestion de Contenu, de Communauté et de groupes de travail collaboratif - Open Source, français, sécurisé, stable et performant
-
MODULES
Pour étendre les nombreuses fonctionnalités disponibles de base - modules.npds.org est à votre disposition.
Des modules complémentaires, une communauté de développeurs active, des forums pour vos questions ... NPDS est aussi une plateforme de développement ! -
STYLES
Vous cherchez des thèmes graphiques pour votre portail ou votre communauté : styles.npds.org est à votre disposition.
Des thèmes du plus simple au plus sophistiqué. Des thèmes facilement modifiables et toujours en Open-Source - Laissez simplement parler votre imagination ! -
BIBLES
La documentation indispensable pour personnaliser et exploiter toute la puissante de NPDS est à votre disposition sur bible.npds.org.
Vous pouvez participer à l'effort de documentation - rien de plus simple : contactez un membre de la Team de développement et nous vous ouvrirons un compte sur le Wiki !
Il s'agit d'un Content & Community Management System (CCMS) robuste, sécurisé, complet, performant et parlant vraiment français.
Gérez votre Communauté d'utilisateurs, vos groupes de travail collaboratif, publiez, gérez et organisez votre contenu grâce aux puissants outils disponibles de base.
- Multi langues (Français, Anglais, Allemand, Espagnol, Chinois)
- Respect des standards : UTF8, XHTML, CSS, ...
- Système de blocs avancés
- Installation et administration complète et centralisée
- Editeur HTML intégré
- Gestionnaire de fichier en ligne
- Gestion des groupes de membres
- Ecriture collaborative de documents (PAD)
- Forums évolués
- Mini-sites (pour les membres et les groupes de travail)
- Chat temp réel
- Système de News et de rubriques complet (édition, révision, publication)
- ...

NPDS WorkSpace - tous l'univers du travail collaboratif.
Anciens articles
- Toutes les belles aventures ont une fin, et, le 6 octobre 2023, nous fermons le portail de TÉC. (0)
- 5 millions de pages vues en trois ans des cahiers de texte patrickrichard.eu (0)
- www.mb-f.fr - nouveau site web utilisant la dernière version de NPDS (5)
- Patchs de correction de sécurité (0)
- infocapagde.com en version 16.4 dev ! (1)
- Le site pharmechange.com est passé en 16.3 (2)
- UsbWebServer 8-6-2 et NPDS WS 16.3 (5)
- REvolution 16.3 (2)
- Happy Birthday NPDS 20 ans ! (15)
- UsbWebServer 8-6-2 et NPDS REvolution 16.2.1 (0)
Activité du Site
Pages vues depuis Mai 2001 : 103 916 104
- Nb. de Membres : 8 693
- Nb. d'Articles : 1 690
- Nb. de Forums : 25
- Nb. de Sujets : 8
- Nb. de Critiques : 92
HTML5 et les formulaires #3Posté par : developpeur le 08 août 2012Validation par le navigateur Afin de vérifier que la validité du format de certaines entrées ou que les champs obligatoires ont bien été remplis avant d'envoyer les données au serveur, HTML5 introduit de nouveaux mécanismes puissants : Les nouveaux attributs comme required ou pattern, utilisés conjointement avec les pseudoclasses CSS facilitent grandement ces vérifications et l'affichage des informations utiles à l'utilisateur. D'autres techniques plus avancées permettent d'utiliser !! pour définir des règles personnalisées de validation et les messages associés, ou de déterminer si un élément est invalide et pourquoi. L'attribut required Si l'attribut required est présent, alors le champ en question doit contenir une valeur lorsque le formulaire est soumis. Voici un exemple de champ input concernant une adresse e-mail obligatoire et permettant de vérifier que l'adresse est bien renseignée et valide selon les critères définis ici :
L'attribut pattern L'attribut pattern permet de définir une expression régulière qui sera utilisée pour déterminer si la saisie est conforme au format attendu. L'exemple suivant correspond à un champ texte requis et représentant un code particulier. Dans l'exemple, nous souhaitons que ce code soit composé de trois lettres majuscules suivies de quatre chiffres. Les attributs required et pattern permettent de s'assurer que le champ sera rempli au format souhaité lors de la soumission. Enfin, lors du survol du champ, l'utilisateur verra apparaître un message correspondant à l'attribut title lui indiquant le format attendu.
À partir de l'exemple précédent, on peut ajouter une bordure rouge à l'input tant que le champ ne contient pas de saisie valide. Pour cela, nous ajoutons le code CSS suivant pour créer la bordure rouge si le champ est invalide :
L'attribut formnovalidate L'attribut formnovalidate s'applique aux input et button de type submit. S'il est présent, alors la validation par le navigateur sera désactivée. Dans l'exemple suivant, la validation du formulaire est effectuée en cliquant sur "Submit" mais ne l'est pas en cliquant sur "Save".
|
 Lire la suite... 1 072 caractères de plus | 1 Commentaire |
Lire la suite... 1 072 caractères de plus | 1 Commentaire |  
|
Ecran Bleu ...Posté par : developpeur le 04 août 2012Pour le Fun ... uniquement cliquez sur l'image pour l'agrandir
|
 2 Commentaires |
2 Commentaires |  
|
HTML5 et les formulaires #2Posté par : developpeur le 02 août 2012De nouveaux attributs concernant les formulaires et leurs éléments ont aussi été introduits par HTML5. Autofocus : Donne le focus à l'élément au chargement de la page. Autofocus peut être appliqué aux balises input, select, textarea et button. Placeholder : Donne une indication à l'utilisateur sur le type de donnée à entrer. La valeur de l'attribut placeholder est affichée jusqu'à ce que le champ prenne le focus, ainsi qu'à la perte du focus si le champ est vide. S'applique aux balises input et textarea. Form :Précise à quel(s) formulaire(s) est (sont) attaché(s) le champ. En utilisant l'attribut form, le champ peut être placé n'importe où dans la page, même en dehors des balises Required : Attribut booléen indiquant que le champ est obligatoire. Cet attribut sert essentiellement pour les vérifications côté navigateur sans utiliser !javascript!. Autocomplete : Attribut booléen indiquant si les suggestions de précédentes saisies doivent être affichées. Le navigateur retient les saisies associées à un champ et les propose en suggestion lors de la saisie, cet attribut permet de désactiver cette fonctionnalité. Pattern : Permet de préciser une expression régulière que doit satisfaire la saisie. Lorsque vous utilisez cet attribut, n'oubliez pas d'ajouter un attribut title pour indiquer à l'utilisateur le format attendu. Dirname : La valeur de cet attribut permet d'envoyer à la soumission du formulaire un paramètre indiquant le sens d'écriture. Le sens d'écriture peut être "ltr" ou "rtl". Cette valeur est envoyée avec les autres champs du formulaire si l'attribut est précisé. Novalidate : Désactive les vérifications du formulaire avant de l'envoyer. Formaction : Permet de modifier l'attribut action du formulaire. Cet attribut est valable pour les éléments input (de type submit) et button. Formenctype : Permet de modifier l'attribut enctype du formulaire. Cet attribut est valable pour les éléments input (de type submit) et button. Formmethod : Permet de modifier l'attribut method du formulaire. Cet attribut est valable pour les éléments input (de type submit) et button. Formnovalidate : Permet de modifier l'attribut novalidate du formulaire. Cet attribut est valable pour les éléments input (de type submit) et button. Formtarget : Permet de modifier l'attribut target du formulaire. Cet attribut est valable pour les éléments input (de type submit) et button. |
 Lire la suite... 1 318 caractères de plus | Commentaires ? |
Lire la suite... 1 318 caractères de plus | Commentaires ? |  
|
HTML5 et les formulaires #1Posté par : developpeur le 28 juillet 2012HTML5 introduit cinq nouveaux éléments de formulaire. Progress : Représente la progression d'une opération. Par exemple, l'élément progress peut correspondre à la progression de l'envoi d'un fichier. Meter : Représente une mesure scalaire dans un intervalle déterminé. L'élément meter peut servir par exemple à représenter une valeur comme une température ou un poids. Datalist : Représente un ensemble d'options prédéfinies qui peuvent être utilisées avec le nouvel attribut list de la balise input pour créer un menu déroulant de valeurs possibles. Lorsque l'input lié à datalist prend le focus, les suggestions correspondant aux options apparaissent. Keygen : Permet la génération de clés. Lorsque le formulaire est soumis, la clé privée est stockée par le navigateur et la clé publique est envoyée au serveur. Output : Affiche le résultat d'un calcul. Peut par exemple servir à afficher la somme de deux champs numériques. |
 Lire la suite... 2 057 caractères de plus | Commentaires ? |
Lire la suite... 2 057 caractères de plus | Commentaires ? |  
|
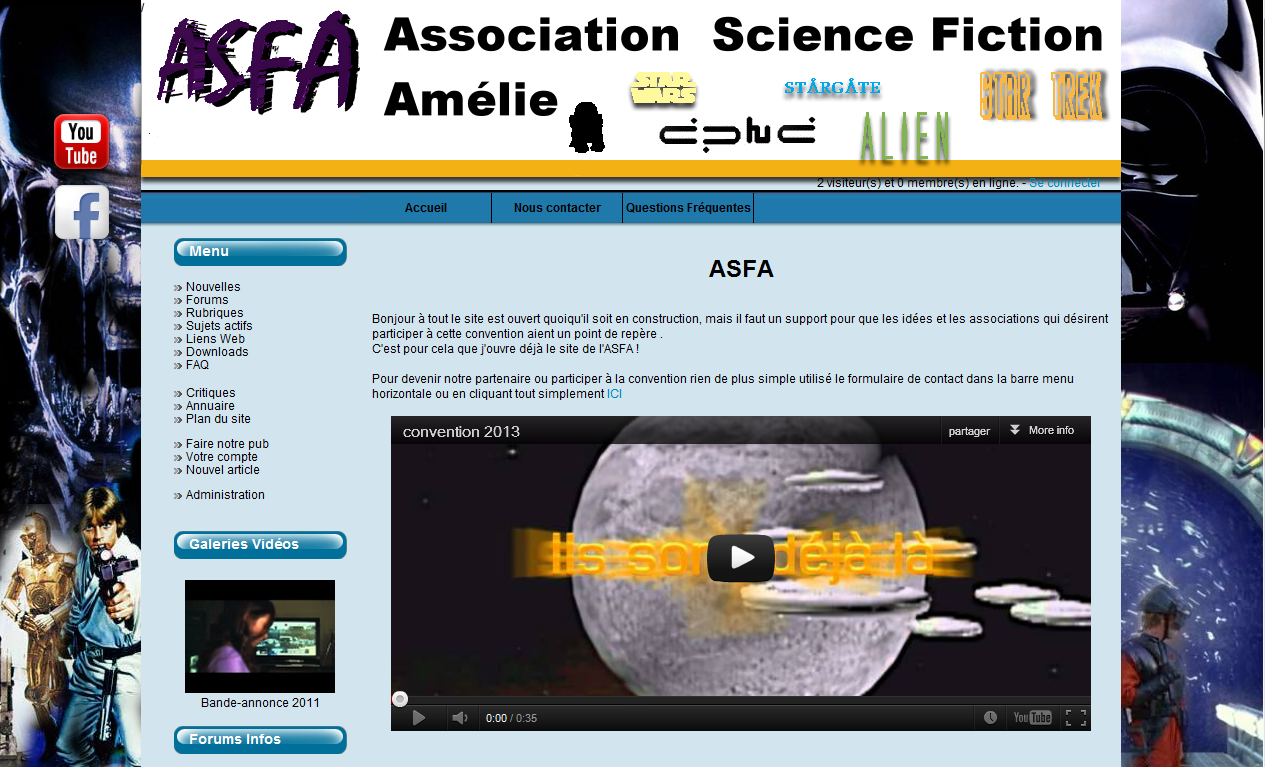
Sites Web : Association ASFAPosté par : colonelwog le 29 juin 2012une association va naitre l'ASFA : Association science fiction Amelie . Cette association a pour vocation de promouvoir la science fiction à Amélie les bains et pour animer la station thermale . un module galerie vidéo est présent, un systéme de don est présent ,nous espérons avoir un module de gestion d'association avec les cotisations liées aux pseudos bientôt . Si vous avez un esprit science-fiction venez nous voir ,si vous avez un peu d'argent faites nous un don !!! Le but de cette association est de créer une convention annuelle , par la suite si nous avons suffisament de trésorerie c'est la remise en état d'un cinéma de quartier à l'abandon ... Nous lançons donc l'annonce de la convention 2013 ASFA pour la deuxiéme quinzaine de juillet 2013 ! Nous vous tiendrons au courant de l'avancée de l'association ... |
 Commentaires ? |
Commentaires ? |   : Sites Web : Sites Web
|
Modules.npds.org recherche testeurs de modulePosté par : Modules le 22 juin 2012Bonjour, Modules.npds.org recherche des testeurs de module. Rien de difficile pour participer: Il suffit d'avoir un compte sur le site modules.npds.org ou d'en créer un ici Il faut ensuite nous signaler votre envie de participer sur le forum Taverne. Non, il ne faut pas de connaissance PHP, MYSQL, ou autres, il faut juste un environnement NPDS en derniere version, soit en ligne, soit en local. Je ne serait vous conseiller la dernière version "TOUT EN 1" Merci par avance de votre participation |
 6 Commentaires |
6 Commentaires |  
|
|
Bonjour, Un nouveau theme à disposition sur Styles.npds.org : TZ_maville A force de voir des themes sur des communes, je me suis demandé comment je présenterais mon petit village. Fainéant de nature j'ai tout simplement repris une présentation type proposée sur la toile, c'était pour une chambre de commerce mais les couleurs m'ont plus. C'était en outre l'idéal pour tester une base (pas encore finit mais presque) ThemeZero, qui devrait nous permettre, nous les amateurs, de modifier rapidement les diverses parties d'un theme. Vous pouvez voir un exemple sur Styles.npds.org depuis la boite déroulante des choix de thèmes Testez : themezero_V2 : c'est le squelette, avec de simple bordures en couleur et une Css documentée Passez ensuite à TZAMOI c'est un habillage basique, mais il a de la gueule Note : "
Merci B-Mag " |
 Lire la suite... 437 caractères de plus | 4 Commentaires |
Lire la suite... 437 caractères de plus | 4 Commentaires |   : Thèmes : Thèmes
|
Sites Web : Les Années 80 - un site sous NPDSPosté par : colonelwog le 20 mai 2012Et voilà encore un nouveau site à base de NPDS - Cette fois pour la musqiue des Années 80 : http://www.lesannees80.free.fr (Il est pas tout à fait fignoler mais il est actif !)
Note : "
Coool " |
 Lire la suite... 381 caractères de plus | 5 Commentaires |
Lire la suite... 381 caractères de plus | 5 Commentaires |   : Sites Web : Sites Web
|